WordPressで運営中のブログをSSL対応してみました
昨今、Googleはセキュリティ保護の観点から、購入フォームなどの入力フォームだけでなくトップページを含む全てのページで常時SSL化を推奨しています。
事実、2014年8月7日にSSL/HTTPSをランキングアルゴリズムに採用する事が発表されました。※後述
SSLにしたからといって一気に順位が上昇する事はありませんが、SEOスコアリングがほぼ同一の2つのサイトがあった場合SSL化されている方が優遇される事は間違いなさそうです。
ただし、本質的にはSEOの為というよりも、よりユーザーに安心してサイトを利用してもらうという観点からSSL対応しておいた方が良さそうです。
●SSL化の手順(さくらインターネットのサーバー&WordPressの場合)
- サーバー証明書を発行する。
- WordPressで専用プラグインを入れ有効化する。
- レイアウト崩れを直す。
- Googleアナリティクスの設定を変更する。
- サーチコンソールの設定を変更する。
●今回は、さくらインターネットの無料SSL(SNI)を設定する前提で手順をご説明致します。
①サーバーコントロールパネルにログインし、「ドメイン/SSL設定」をクリックします。

②SSLを適用させたいドメインの証明書「登録」をクリックします。

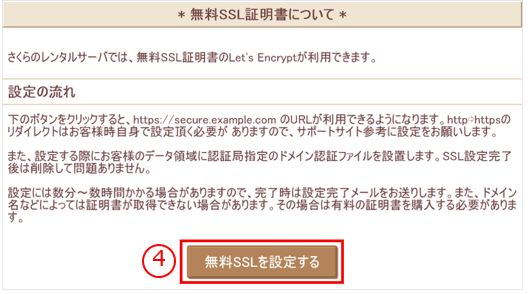
④無料SSLを設定するをクリックします。

ボタンをクリックすると、SSL設定は自動的に有効化されます。(しばらく放置でOK)
証明書の発行が完了すると、登録メールアドレスへメールが送信されます。
⑤SSLサーバー証明書発行のお知らせが届いた。

SSLサーバー証明書の発行が完了しました。ここまで来て、ようやくWordPress側の設定です。
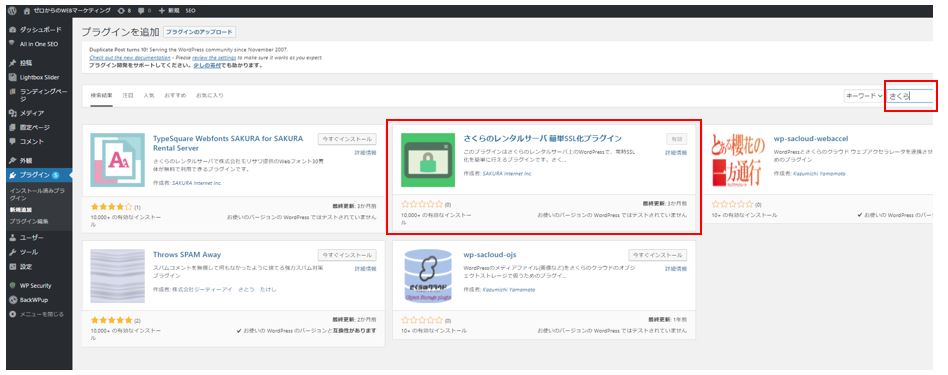
⑥WordPressのプラグイン検索で「さくらのレンタルサーバー 簡単SSL化プラグイン」をインストールし有効化します。

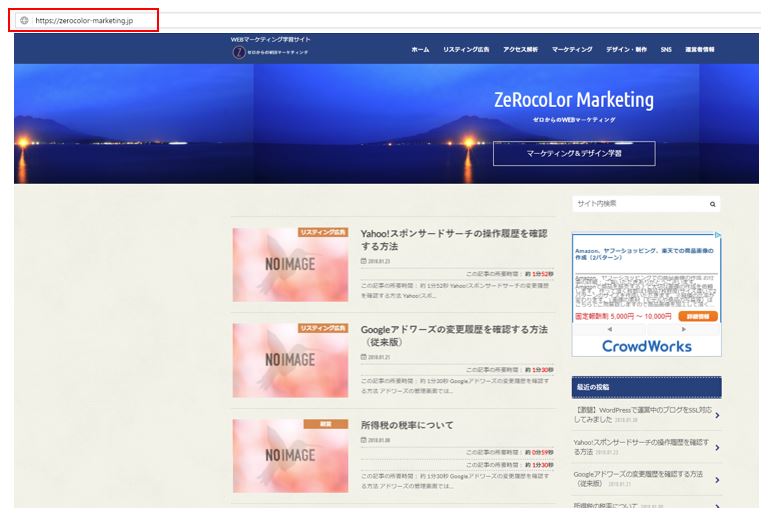
⑦HTTPSでサイトが表示されるようになった!

よっしゃー!これで、夢にまでみたSSL化対応サイトの仲間入り!と、喜びもつかの間。ここからが本当の戦いの始まりなのでした。。
⑧下層ページのレイアウトが崩れてる。。

ルンルン気分(古)で、サイトをクローリングしていた所、なにやら表示が崩れている。。ははーん。さてはキャッシュの問題だな。F5でリロードしたろ!
しかし、表示は崩れたまま。F5連打しても全くダメ。
⑨WordPressの設定を変更してみる。

WordPressアドレスとサイトアドレスをHTTPのままにしていた事に気づきました。初歩的なことを忘れていました。ここを直せばイケルはず(^^)
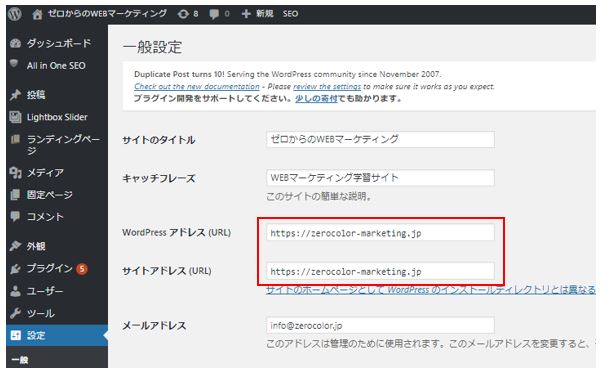
⑩WordPressアドレスとサイトアドレスをHTTPSへ変更

よしよし。これで大丈夫。WordPressさん、侮っちゃだめですよ。
しかし・・・

嘘だろ・・?!
レイアウトは崩れたまま。。これまで積み上げてきたものが一気に崩れ去るような思い。うなだれるしかあいもはん。
ここからめげずに原因を調査する事、約2時間ほど。
数十のブログ記事などを見た所、レイアウトが崩れるのはさくらインターネットのサーバーの仕様で、CSSが上手くあたっていないらしい事が分かりました。
そして、それを回避する為には、WordPressのデータベースの中から、wp-config.php というファイルをいじる必要があるとのこと。
ただ、サイトによって記述の仕方がいくつかあり、どれが正しいのか判断しかねました。おそらくどれも正しいのでしょうが、できるだけシンプルな記述で済ませたいなー。という思いが。。
兎にも角にも、とりあえず、wp-config.php を探す。
⑪サーバーコントロールパネルから、ファイルマネージャーをクリック。

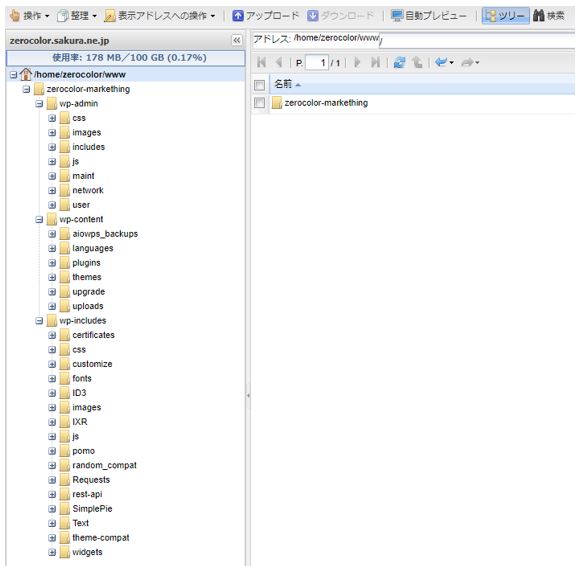
⑫wp-config.php が、ない。。

アドレス検索をかけても、wp-config.php なるファイルが見つかりません。。wp-config.php が見つからないと始まらないのに。。
ここで、たまらずサポートセンターに電話。
私)あの・・SSL化させて頂いたのですが、どうやらCSSが上手く当たっていないようでして。
担)はい。
私)解決するためには、wp-config.php をいじればいい的な話を聞きまして。
担)はい。
私)あの・・ファイルマネージャーを見ているのですが、wp-config.php が見あたらないのですが。。
担)え。ありますよ。
私)本当ですか?どこにありますか?
担)というか wp-config.php がないと、そもそもWordPress動きませんけど。(ややキレ気味)
私)ごめんなさい。
私があまりに初歩的な質問をしてしまったので、冷静に指摘されてしまいました。しかし、聞くは一時の恥。とにかく wp-config.php のありかを教えてくれ!!
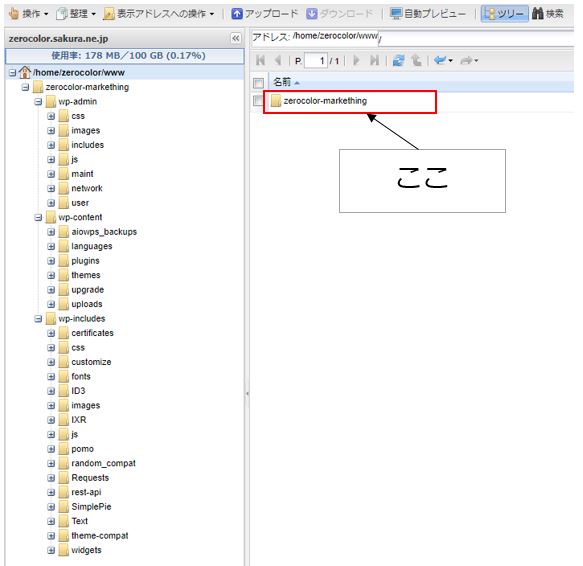
担)画面右上のディレクトリをクリックしてください。
私)右上のディレクトリ?
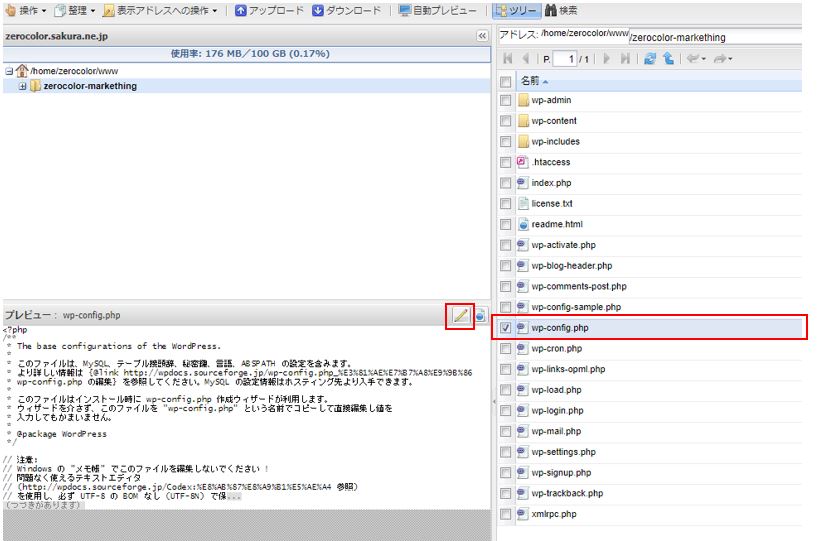
⑭wp-config.phpがあった!ファイル選択後、エンピツマークをクリックします。

普通にありました。そりゃ担当者のお兄さんも呆れるはずですね。失礼致しました。
⑮魔法の呪文をコピペする。
こだたま行政書士事務所様のブログ記事の中のさくらインターネットサーバでSSL化(https化)という記事の中にwp-config.php の末尾に下記コードを追加すべしと記載がありましたので、引用させて頂きます。
★魔法のコード
if( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
}
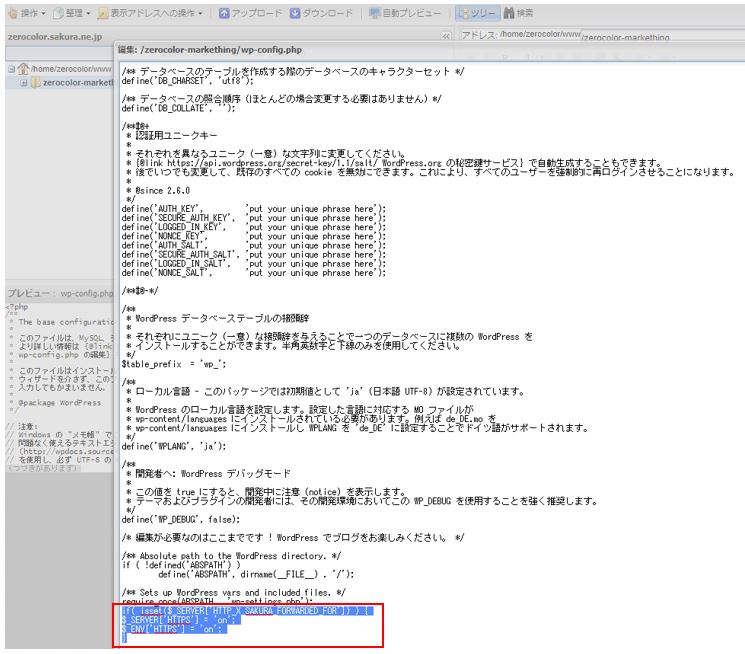
⑮wp-config.php に魔法のコードをぶち込む。

コピペが済んだら、保存して完了。
今までの苦労が大きかった分、本当にこの4行のコードを追記しただけでレイアウト崩れが直るのか正直半信半疑でした。(傷つかない為の予防線とは良く言ったもので・・)
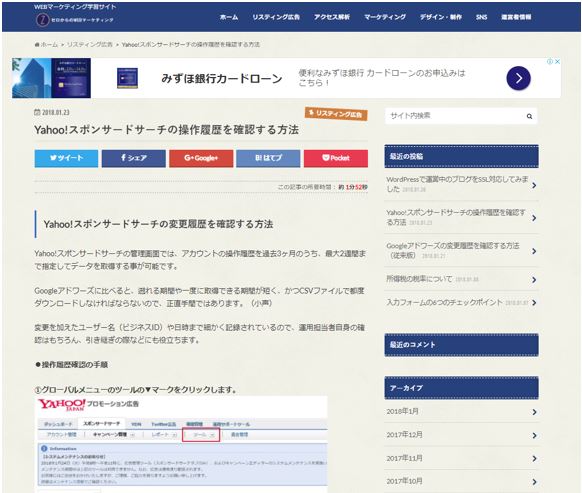
⑯レイアウト崩れが直った!!

よっしゃぁぁー。ようやくです。作業はとても簡単なものでしたが、辿り着くまでが長かった。
こだたま行政書士事務所様のブログに感謝です。
追加したコードにはif文が書かれていたので、もしHTTPのままだったらサーバーや環境変数に対してHTTPSを有効にするととかそんな雰囲気の記述なのでしょう。(詳しいことは分かりませんが)
ひとまず、さくらインターネットのレンタルサーバー&WordPressの環境下で、SSL対応する手順は以上です。
このあと、Googleアナリティクスの設定変更とサーチコンソールの新規プロパティ追加をする必要がありますので、その手順は別途記事を作成致します。
最後までお読み頂き有難うございました。
●参考
HTTPS をランキング シグナルに使用します
https://webmaster-ja.googleblog.com/2014/08/https-as-ranking-signal.html
Google、SSL/HTTPSをランキングアルゴリズムに採用することを決定
https://www.suzukikenichi.com/blog/gooogle-decides-to-use-https-as-a-ranking-signal/







最近のコメント