LINE@の友達追加ボタンを設置する方法
スマートフォンで企業のサイトを閲覧していると、LINEの友達追加ボタンが表示されている場合はありませんか?
●友達追加ボタンが設置されている例(赤枠)

今回は、LINE@の友達追加ボタンをホームページに設置する為の、スクリプトコードを取得する方法をご紹介致します。
LINEの公式アカウントを友達追加する場合、4種類の方法があります。
- 公式アカウント名を検索する
- 公式アカウントのIDを検索する
- QRコードを読み取る
- 友達追加ボタンをタップする
いずれの方法でも友達追加が可能ではあるのですが、①~③の方法はユーザー側でLINEを開いて操作が必要なのに対し、④の方法はスマホでタップするだけなので作業負担が最も少ない追加方法となります。
そのため、途中離脱が少なく友達追加してもらえる確率がグンとアップします。友達が増えるほどメッセージやタイムライン投稿時のプロモーション効果が高まりますので、追加ボタンは必ず設置しておきましょう。
※QRコードは、PC版で閲覧している場合やチラシに記載されている場合(アナログからデジタルへの移行)には有効ですが、スマートフォンで閲覧時にQRコードを見せられた場合、別の端末で読み取りをしなければならず合理的ではありません。
また、アカウント名検索やID検索も、入力の打ち間違いなどが1文字でもあると候補に表示されない場合がある為、途中離脱のリスクが高くなります。
●友達追加ボタン用 スクリプトコードの取得方法
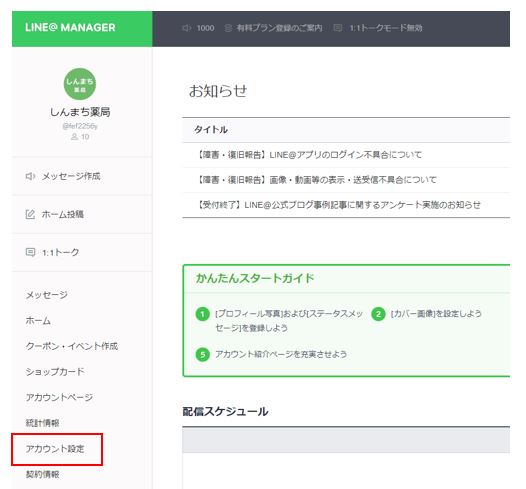
①LINE@MANAGERから、任意のアカウントを選択します。

②【アカウント設定】をクリックします。

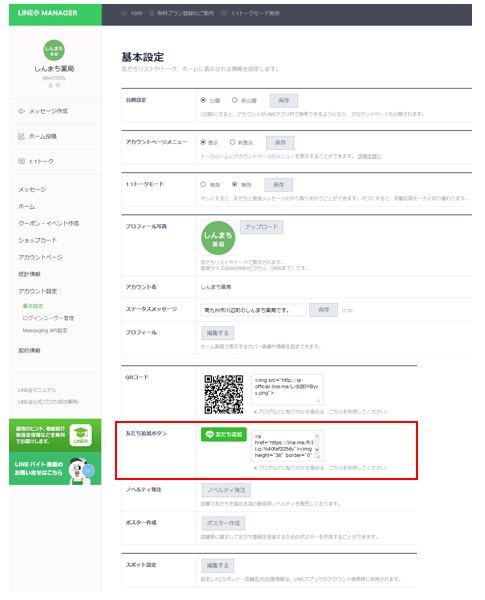
③【友だち追加ボタン】を確認します。

④スクリプトコードを全て選択しコピーします。

⑤スクリプトコードをコピーしたら、ホームページの任意の箇所にペーストして完了です。
友だち追加ボタンの他にも、【LINEで送る】ボタンや、【いいね】ボタンの設置も可能です。詳しくは、以下公式ヘルプをご確認ください。
(参考)
LINESocial Plugins設置方法
https://social-plugins.line.me/ja/how_to_install





最近のコメント